
5.1k star,发现一个好玩的
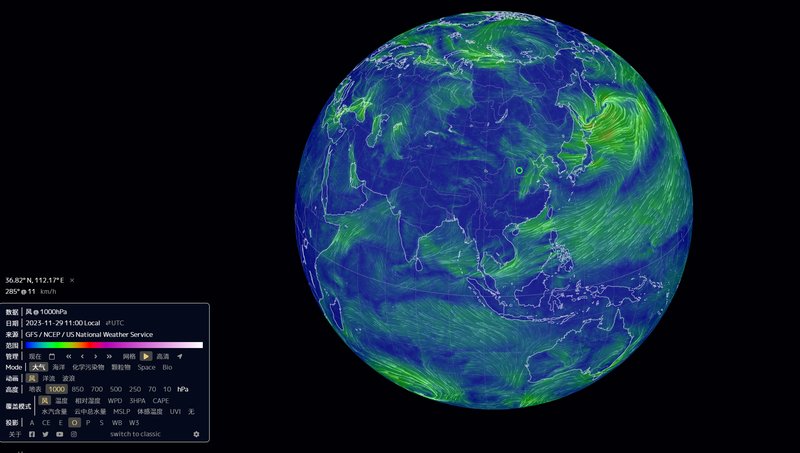
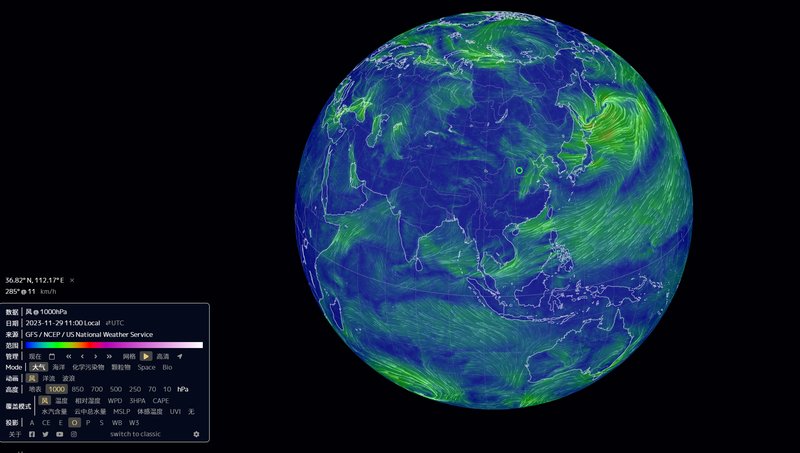
可以看下这个,球体可以转动,体验地址在文末:

earth是一个用于可视化全球气象条件的项目,它可以在交互式的地球仪上展示风速、气压、温度、湿度、云层、降水等多种气象数据。
earth是一个基于JavaScript和浏览器编程的个人项目,它的灵感来源于之前的东京风速地图项目。earth的一个定制版本可以在文末查看。
earth的源代码可以在GitHub上免费获取,它是一个开源的项目,欢迎反馈和贡献。
earth的功能特点有以下几点:
- earth可以实时获取和更新全球气象数据,它使用了GFS(全球预报系统)和NCEP(国家环境预测中心)提供的数据源,保证了数据的准确性和时效性。
- earth可以在不同的投影方式下显示地球仪,包括方位等距、麦卡托、正交、立体等,用户可以通过鼠标或触摸屏来旋转、缩放和平移地球仪,实现不同角度和尺度的观察。
- earth可以在地球仪上绘制矢量场和栅格图层,矢量场用于表示风速和洋流的方向和强度,栅格图层用于表示气压、温度、湿度、云层、降水等物理量的分布和变化。用户可以通过菜单栏来选择不同的数据类型和颜色方案,也可以通过滑动条来调整不同的时间和高度层。
- earth可以在地球仪上显示地理信息,包括海岸线、湖泊、国界等,这些信息来自于Natural Earth提供的地图数据,但是需要转换为TopoJSON格式。用户可以通过菜单栏来切换不同的地图精度和样式。
earth的安装和使用方法如下:
- 首先,需要安装node.js和npm,然后克隆earth的源代码并安装依赖:
git clone ^1^
cd earth
npm install
- 其次,需要获取地图数据和气象数据,地图数据可以通过GDAL和TopoJSON工具来转换,气象数据可以通过Grib2Json工具来转换,具体的命令可以参考这里。
- 最后,需要启动开发服务器,然后在浏览器中访问:
node dev-server.js 8080
http://localhost:8080
earth是一个非常有趣和有用的项目,它可以让我们更直观地了解全球的气象状况,也可以让我们更深入地学习JavaScript和浏览器编程的知识。
earth是一个开放的平台,它可以根据用户的需求和喜好来定制和扩展,也可以与其他的数据源和可视化工具进行集成和协作。
earth是一个值得推荐和尝试的项目,它可以给我们带来更多的惊喜和启发。
体验地址:http://earth.nullschool.net/
© 版权声明
文章版权归作者所有,未经允许请勿转载。



